Applications Able to deliver Access to Anyone Authorized Anytime, Anyplace on Any Device.
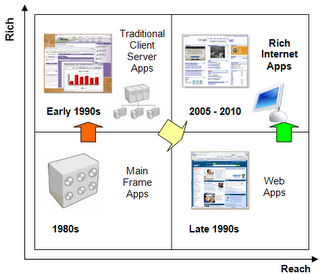
Evolution of the Application User Interface

From the command line user interfaces in the 80’s to the Client Server based Graphical User interfaces in the early 90’s to the Web based applications in the late 90s and currently to the Rich Internet Applications which has the thin client framework with features of the Thick Clients (Client Server GUI).
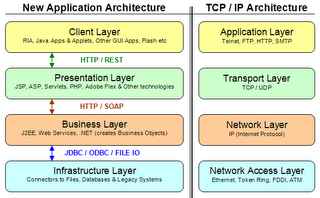
New Architecture Model – Four Layers of App Stack (FLAST)
- GUI Widgets Rich Applications in the Web model without the support Java or Flash compared to the static or dynamic HTML pages.
- It uses existing technologies like JavaScript, XML. The backend can be written in PHP, Perl, Java, C# etc. This helps to avoid any new technology learning curve for the developers. So, the developers can use their existing skill set to develop highly interactive AJAX web based applications.
- AJAX applications run on any browser which supports JavaScript (and enabled). This makes a wide Browser support under all platforms at any time.
- These applications even run on low bandwidth environments.
- RIA is deployed without a separate installation process.
- AJAX apps are not traditional ‘Web Page’ based system where you can bookmark a page. It’s an application so what is more important is to think about the application states rather than pages.
- Keep in mind the behavior of ‘Back’ and ‘Forward’ buttons of the browsers. As this is not a ‘Page’ based system. AJAX applications refreshes internal areas with out reloading or changing the ‘Web Page’.
- Spiders (Search Engine Crawlers) will not be able to index your pages for searches.
- Users may disable JavaScript in their browsers.
AJAX Quick Start Development Kit
The packages identified in this section are for development purposes only. You need to take extra care to secure the PHP, MySQL and other packages with proper passwords and other security controls. XAMPP is a collection of popular open source tools. Developers at Apache Friends did a great job in bringing all these together and the installation and configuration is absolutely smooth. Download XAMPP (v1.5.2) from http://www.apachefriends.org/en/index.html available for both Linux and Windows. This will install the following packages.
o Apache 2.2
o PHP (5.1.2)
o MySQL (5.0.20)
o Perl
o FileZilla FTP Server
o Mercury Mail Server
There are lot of popular JavaScript libraries which gives table grids, pull down menus, drag and drop features, tree widgets etc. One of the most famous is ‘script.aculo.us’. Download the latest JavaScript library from http://script.aculo.us/ and the 'OpenLaszlo' open source development platfom for the Rich Internet Appliations.
Other JavaScript Library Collections
o http://www.mochikit.com/demos.html
o http://edevil.wordpress.com/2005/11/14/javascript-libraries-roundup/
o http://cross-browser.com/
o http://www.rawdata.net/developer/web_developer/ajax_javascript_librabries.php
o http://www.ajaxmatters.com/r/resources?id=17
Conclusion
Rich Internet Applications using AJAX technologies looks very promising. Thanks to Google and others they showed how to use existing technologies to change the way we access internet based applications. Most of the software giants like Microsoft, Adobe and others are coming out with AJAX based software development toolkits which shows their commitment to the new model of web based applications. Following sections gives references (links) to AJAX technologies and other resources.
Examples: Popular AJAX Applications on the Web
Google Suggest - http://www.google.com/webhp?complete=1&hl=en
Google Maps – http://maps.google.com/
Flickr - http://www.flickr.com/
Odeo - http://odeo.com/
Backpack - http://backpackit.com/
Basecamp - http://basecamphq.com/
RIA - Software Development Kit
Microsoft Atlas: http://atlas.asp.net/
Adobe Macromedia Flex 2.0: http://www.adobe.com/products/flex/
Backbase Ajax Development Framework: http://www.backbase.com/
Tibco General Interface: http://www.tibco.com/software/ria/gi_resource_center.jsp
JackBeNQ Suite : htttp://www.jackbe.com/
Open Source - OpenLaszlo: http://www.openlaszlo.org/
REST – Representational State Transfer
SOAP – Simple Object Access Protocol
AJAX – Asynchronous JavaScript And XML
ECMA – ECMA-262 Specifications
CSS – Cascading Style Sheets
Demo
- Open Source Openlaszlo Demos
- Adobe Macromedia Flex 2.0 Demo 1
- Adobe Macromedia Flex 2.0 Demo 2
- Backbase Demo 1
- JackBe Demo 1
- JackBe Demo 2 Bank
http://www.ajaxian.com/
http://www.ajaxmatters.com/
http://www.ajaxpatterns.org/
http://www.ajaxinfo.com/
http://www.ajaxblog.com/
http://ajaxguru.blogspot.com/
Books
Amazon – AJAX and PHP: Building Responsive Web Applications
Amazon – AJAX in Action
Amazon – AJAX Patterns and Best Practices (Experts Voice)
Amazon – Foundations of AJAX
Amazon – Essential Actionscript 2.0
Amazon – Developing Rich Clients with Macromedia Flex
Amazon – Professional AJAX (Programmer to Programmer)
Resources
AJAX Magazine – W3C Working Draft on the XMLHttpRequest Object
AJAX – Getting Google Calendar Data on your site
Sun – AJAX made easy
Microsoft – AJAX for ASP
Rich Internet Apps - http://theopensourcery.com/xmlria.htm
ECMA Script - http://en.wikipedia.org/wiki/ECMAScript
ECMA International – ECMA Script - 262
ZDNet - RIA Clients: Not just for the web anymore
Java Lobby – RIA and AJAX: Selecting the best product
AJAX Magazine – Yshout a PHP and AJAX powered shoutbox
AJAX Magazine – PHP and AJAX





17 comments:
Data Visualization Software
SQIAR (http://www.sqiar.com/solutions/technology/tableau) is a leading Business intelligence Company.Using Tableau,SQIAR rapidly transform your sea of uncorrelated data into meaningful interactive and actionable visual insights.SQIAR Provide Services in United kingdom and USA.
Nice blog it is informative thank you for sharing Tableau Online Training
A good blog always comes-up with new and exciting information and while reading I have feel that this blog is really have all those quality that qualify a blog to be a one.I wanted to leave a little comment to support you and wish you a good continuation. Wishing you the best of luck for all your blogging efforts read this.
Data Science course in kalyan nagar
Data Science course in OMR
Data Science course in chennai
Data science course in velachery
Data science course in jaya nagar
Data Science interview questions and answers
This is an awesome post.Really very informative and creative contents. These concept is a good way to enhance the knowledge.I like it and help me to development very well.Thank you for this brief explanation and very nice information.Well, got a good knowledge.
Best Devops online Training
Online DevOps Certification Course - Gangboard
Best Devops Training institute in Chennai
A universal message I suppose, not giving up is the formula for success I think. Some things take longer than others to accomplish, so people must understand that they should have their eyes on the goal, and that should keep them motivated to see it out til the end.
devops training in chennai | devops training in anna nagar | devops training in omr | devops training in porur | devops training in tambaram | devops training in velachery
Thanks for sharing this information. I really Like Very Much.
java training in chennai
java training in omr
aws training in chennai
aws training in omr
python training in chennai
python training in omr
selenium training in chennai
selenium training in omr
Thank you for taking the time and sharing this information with us. It was indeed very helpful and insightful while being straight forward and to the point.
hadoop training in chennai
hadoop training in velachery
salesforce training in chennai
salesforce training in velachery
c and c plus plus course in chennai
c and c plus plus course in velachery
machine learning training in chennai
machine learning training in velachery
very nice blogs!!! i have to learning for lot of information for this sites. Thanks Sharing for wonderful information.
oracle training in chennai
oracle training in annanagar
oracle dba training in chennai
oracle dba training in annanagar
ccna training in chennai
ccna training in annanagar
seo training in chennai
seo training in annanagar
Great blog with unique and valuable information was very helpful thank you.
typeerror nonetype object is not subscriptable
Great blog thanks for this useful infromative blog.
acte reviews
acte velachery reviews
acte tambaram reviews
acte anna nagar reviews
acte porur reviews
acte omr reviews
acte chennai reviews
acte student reviews
Excellent blog information shared was very informative looking forward for next blog thank you.
Data Analytics Course Online
Thanks for Sharing a Very Informative Post & I read Your Article & I must say that is very helpful post for us.
Data Science
Selenium
ETL Testing
AWS
Python Online Classes
Agen bandarq
Agen bandarq
Agen bandarq
Agen bandarq
Agen bandarq
Agen bandarq
Agen bandarq
Agen bandarq
Agen bandarq
Agen bandarq
very interesting article.thank you for sharing.Angular training in Chennai
Nice blog! Thanks for sharing this valuable information
Important Reason to Hire DevOps Developer
Reasons to Hire DevOps Developer
Very Nice Blogs Keep up the excellent work!" Visit to AWS Training in Pune
Post a Comment